ZazouTotaal kennisbank
WordPress optimaliseren voor een snellere website
Kennisbank: WordPress optimaliseren voor een snellere website
WordPress optimaliseren voor een snellere website
Standaard is WordPress niet geoptimaliseerd voor snelheid. Je kunt via diverse plugins en aanpassingen je WordPress website een boost geven om optimaal te presteren. In dit artikel bespreken we hoe je dit kunt doen middels caching, compressie, PHP versies, het laden van plugins, Content Delivery Networks (CDN) en het gebruik van HTTP/2. Ook bespreken we hoe je content zoals afbeeldingen en pagina’s voor het web kunt optimaliseren en hoe je dit eenvoudig kunt meten. Afhankelijk van je website kun je een combinatie van deze methodes toepassen.
Lees ook: Hoe test ik de snelheid van mijn website?
Time To First Byte (TTFB) meten met UsageDD
De Time To First Byte is een meetmethode om te kijken lang het duurt voor de server de opgevraagde pagina van je website laad; de reactietijd. Dit hangt van een aantal factoren af, met name welke berekeningen er gedaan worden om de pagina op te bouwen en de afstand tot de server. Bij onze hosting zul je zonder CDN (hier komen we later op terug) aan de andere kant van de wereld een hogere TTFB hebben dan wanneer je in de Benelux zit. Het verbeteren van de TTFB is een handige graadmeter als je je website gaat optimaliseren, het heeft overigens weinig invloed op je ranking in zoekmachines.
![]()
In WordPress kun je de reactietijd eenvoudig meten met de plugin UsageDD. Deze plugin heeft geen configuratiein WordPress zelf, dit is een bewuste keuze om te voorkomen dat de plugin zelf te veel impact zou hebben op de laadtijden. Wat het wel doet is op elke pagina van de website een klein balkje onderin beeld brengen wat in het midden de reactietijd weergeeft (links: TTFB en rechts: CPU tijd) samen met het aantal database verzoeken (Q) en de pagina geheugen grote (M). Dit balkje is alleen zichtbaar op de website als je als beheerder bent ingelogt. Gewone bezoekers van de website krijgen deze niet te zien. Het enige wat je hoeft te doen is de plugin te installeren en activeren, hierna zal de informatie op elke pagina verschijnen.
![]()
HTTP/2
HTTP/2 is de nieuwe standaard voor internet verbindingen middels http en brengt veel verbeteringen met zich mee, waaronder hogere prestaties. Op al onze hostingpakketten ondersteunen we HTTP/2 standaard. Het enige wat je zelf nog moet doen is een SSL certificaat aanvragen/bestellen. Op de shared hosting pakketten krijg je die standaard al gratis van ons. Om het certificaat in gebruik te nemen dient je website een https:// verbinding op te zetten, hiermee zal je ook automatisch HTTP2 gebruiken. Je website zal het snelst werken als je https foceerd via de .htaccess.
Lees ook: Hoe kun je HTTP/2 gebruiken op je hostingpakket? en Hoe maak ik automatisch gebruik van HTTPS?
Caching
Door caching te gebruiken worden bepaalde delen van je website gekopieerd en klaar gezet zodat die niet elke keer uit de database geladen hoeven te worden. Voor de bezoekerskant van je website kun je hiervoor gebruik maken van WP Super Cache. Voor het beheer gedeelte is het gebruik van Redis erg geschikt.
WP Super Cache
De plugin WP Super Cache maakt een kopie van al jouw pagina’s en berichten en plaatst die vanuit de database in een cache, hierdoor hoeven deze pagina’s en berichten niet meer elke keer opnieuw opgebouwd te worden. Dit zorgt ervoor dat jouw WordPress-site een stuk sneller geladen wordt.
WP Super Cache is een gratis plugin die je kunt installeren vanuit WordPress zelf in het plugin beheer.
Lees ook: Hoe installeer ik WP Super Cache?
Redis
Redis is ook een caching tool. Met Redis wordt je website uit geheugenmodules geladen inplaats vanaf de harddisk (bij ons SSD). De webserver hoeft op deze manier niet elke pagina opnieuw te berekenen. Bij WordPress zal met name het beheer gedeelte van de website een boost krijgen door het gebruik van Redis.
Redis is een betaalde dienst die je bij ons kunt afnemen vanuit je klanten account hier op onze website. Je vind de optie hiervoor in Mijn account -> Redis, hiervoor moet je ingelogt zijn op onze website. In WordPress heb je ook de plugin Redis Object Cache nodig.
Lees ook: Hoe gebruik ik Redis met WordPress? Hier bespreken we alle stappen die nodig zijn om Redis aan je WordPress te koppelen.
Compressie
Het toepassen van compressie op de inhoud van je website kan voor een boost zorgen in snelheid omdat de data die naar de bezoekers gestuurd wordt kleiner is wat tijd scheelt.
Stappenplan
Stap 1. Login op cPanel.
Stap 2. Klik op Optimize Website, deze staat onder Software.
Stap 3. Selecteer Compress All Content en klik op Update settings.
Al je websites binne dit cPanel account maken nu gebruik van compressie.
PHP versie
Standaard staat er een versie van PHP actief als ‘native versie’. Welke versie dit is verschilt per server, je kunt dit in cPanel controleren via Select PHP Version. Schakel hier PHP 7.1 of hoger in als deze nog niet actief is. Het gebruik van PHP 7.1 en hoger leid tot een gemiddelde Performance Boost van 30% t.o.v. PHP 5.6 en lager welke End Of Life zijn.
Bij het gebruik van een versie die niet “native” in de naam heeft kun je ook extra instellingen doen. Dit kan via de PHP options. Voor nieuwe WordPress installaties raden we de volgende aanpassingen aan:
max_execution_time = 300max_input_vars = 20000
Lees ook: Hoe wijzig ik mijn PHP-versie?
wp-config.php
Via de wp-config.php kun je nog een aantal keine aanpassingen maken die het geheugen limiet en de autosaveverbeteren. Je voegt daarvoor de onderstaande code toe onderaan het bestand.
define( 'WP_MEMORY_LIMIT', '1024M' );define( 'AUTOSAVE_INTERVAL', 480 );
WP Cron
Standaard voert WordPress bij elke pagina die geladen wordt een aantal taken uit, de zogenaamde cron jobs. Deze taken houden WordPress schoon en up-to-date, maar vragen bij veel bezoekers veel resources en vertragen daardoor je website. Je kunt deze dus beter door cPanel laten uitvoeren. Voeg het volgende toe aan de wp-config.php zodat WordPress deze niet zelf meer uitvoerd:
define('DISABLE_WP_CRON', 'true');
Volg hierna deze stappen voor het handmatig instellen van deze cron jobs: Hoe stel ik handmatig de WordPress cron job in?
Plugins
WordPress laad op elke pagina die je bezoekers zien in de achtergrond alle plugins die je geïnstalleerd hebt. Hoe meer dit er zijn hoe groter de impact op de snelheid van je website is. Het is dus aan te raden om het aantal plugins wat je hebt met regelmaat na te lopen en plugins die niet meer gebruikt worden uit te schakelen of te verwijderen.
Plugin Load Filter
Heb je na het selecteren van ongebruikte plugins nog steeds veel plugins actief dan is het raadzaam gebruik te maken van het Plugin Load Filter. Met deze plugin bepaal je welke plugins niet geladen hoeven te worden op de pagina’s die je bezoekers zien. Je kunt bijvoorbeeld plugins die enkel in het beheer panel van WordPress wijzigingen aanbrengen hiervan uitsluiten.
Stappenplan
Stap 1. Log in op WordPress.
Stap 2. Klik in het linker menu op Plugins en vervolgens bovenaan de pagina op Nieuwe plugin.
Stap 3. Voer rechtsboven in de zoekbalk Plugin Load Filter in en druk op enter.
Stap 4. Klik bij Plugin Load Filter op Installeer nu. Nadat de installatie afgerond is, klik je op Activeren.
Stap 5. Klik in het linker menu op Plugins en vervolgens op Plugin Load Filter.
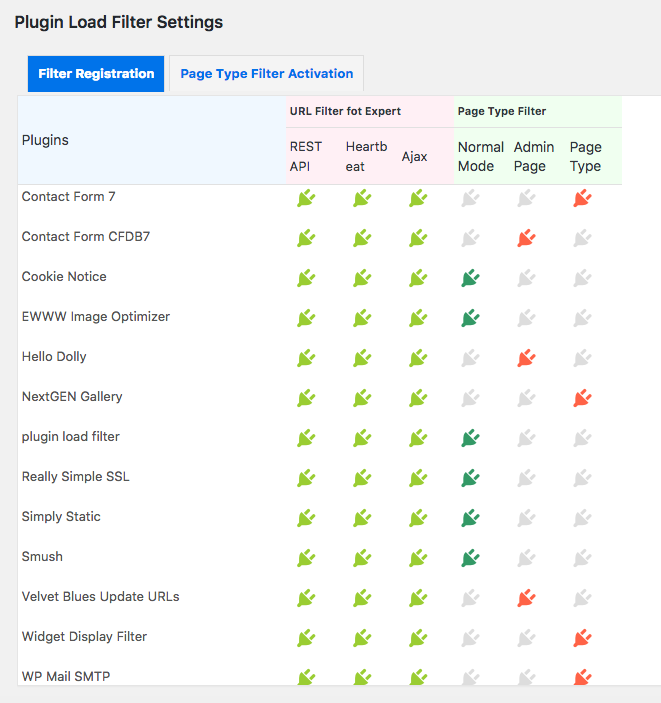
Stap 6. Bij Filter Registration geef je aan welke plugins wanneer geladen moeten worden. Plugins die alleen betrekking hebben op je WordPress beheer zet je onder Admin Filter. Wil je per type pagina aangeven of een pagina geladen moet worden dan kies je voor Page Filter.

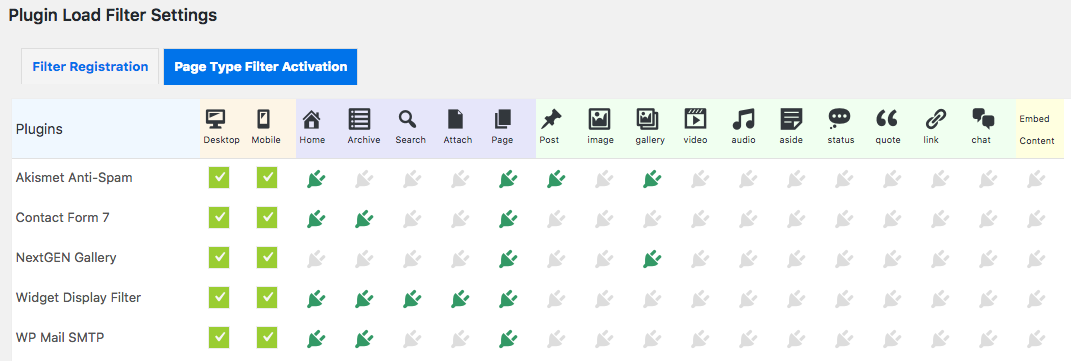
Stap 7. Bij Page Filter Activation kies je welke type pagina’s de plugins laden die ingesteld zijn met het Page Filter.

Stap 8. Je kunt bij specifieke pagina’s aangeven welke plugins geladen worden. Dat doe je vanuit het pagina bewerken en dan rechtsonder bij Page Filter Plugin.
Content Delivery Network
Een Content Delivery Network (CDN) helpt je website sneller te laden voor bezoekers over de hele wereld. Omdat onze servers in Nederland staan kun je een CDN gebruiken om wereldwijd snelle laadtijden te garanderen. Voor de shared webhosting werken samen met Cloudflare om jou een razendsnelle CDN aan te kunnen bieden. Je activeert Cloudflare gratis voor je al je websites vanuit je cPanel. Op Cloud kun je middels een handmatig configuratie gebruik maken van Cloudflare via hun service.
Lees ook: Ondersteunen jullie CDN? Hier bespreken we de stappen die je moet nemen om Cloudflare in te schakelen.
WP-Smushit
Afbeeldingen en foto’s maken tegenwoordig een groot deel uit van websites. Met steeds sneller internet delen we meer en meer van dit soort content. Grote afbeeldingen leiden echter wel tot het trager maken van je website en met name de laadtijden. Hoe meer gegevens je website moet versturen naar de bezoeker hoe langer het laden van die pagina’s duurt. Je kunt al deze afbeeldingen natuurlijk lokaal op je computer aanpassen wat betreft de resolutie, compressie en dergelijke, maar er zijn ook diverse handige plugins die dit voor je kunnen doen vanuit WordPress zelf. WP-Smushit is zo’n plugin, kennis over het optimaliseren van afbeeldingen is hierbij niet echt een vereiste maar kan wel helpen.
Stappenplan
Stap 1. Log in op WordPress.
Stap 2. Klik in het linker menu op Plugins en vervolgens bovenaan de pagina op Nieuwe plugin.
Stap 3. Voer rechtsboven in de zoekbalk WP-Smushit in en druk op enter.
Stap 4. Klik bij WP-Smushit op Installeer nu. Nadat de installatie afgerond is, klik je op Activeren.
Stap 5. Klik in het linker menu op Smush.
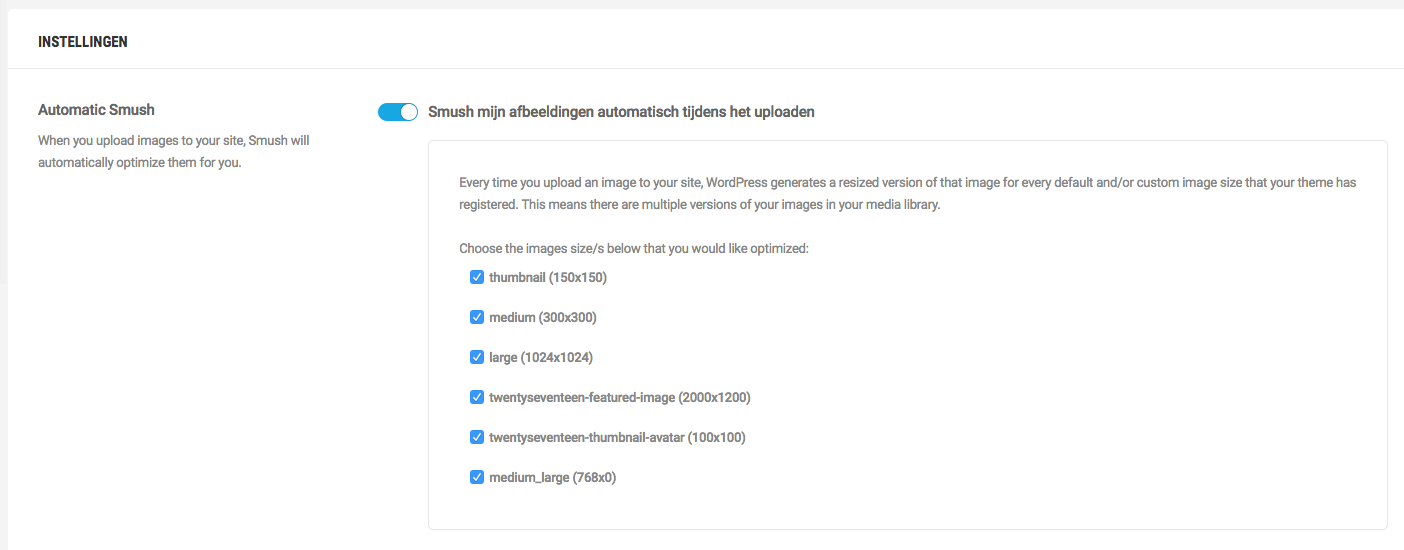
Stap 6. Scroll naar beneden naar de instellingen, bij Automatic Smush kun je instellen om afbeeldingen automatisch bij het uploaden te verbeteren voor het web. Nieuwe uploads zullen vanaf nu automatisch ‘gesmushed’ worden, hier hoef je verder dus niets meer voor te doen.

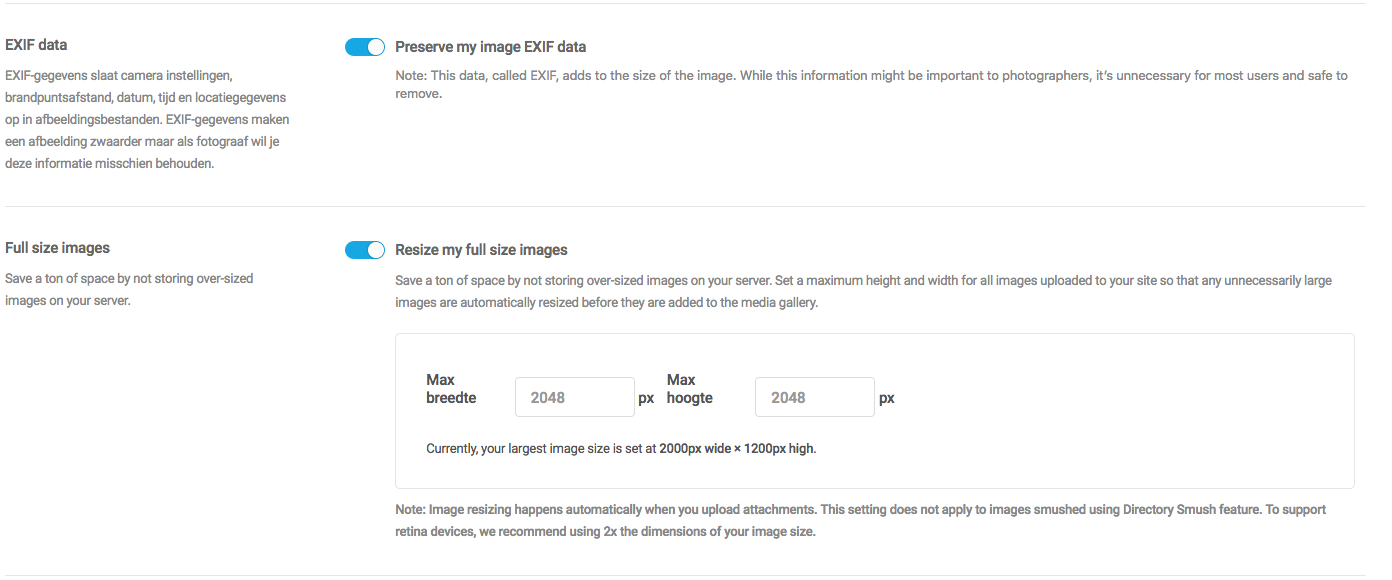
Stap 7. Bij EXIF data kun je aangeven of je de gegevens die je camera in foto’s plaatst wilt behouden in de verbeterde afbeeldingen. Het behouden hiervan kan relevant zijn voor fotografen maar voor de meeste bezoekers van website zal dit niet het geval zijn. Het verwijderen van deze gegevens maakt de afbeeldingen iets kleiner wat de laadtijd verbeterd.
Stap 8. Bij Full size images geef je aan of te grootte afbeeldingen op de server bewaard mogen worden en wat de maximale grootte is. Hiermee kun je flink op je opslag van je pakket besparen. Zorg ervoor dat je wel lokaal altijd een kopie van het origineel behoud mocht je die later nodig hebben.

Stap 9. Controleer het kopje bovenaan bij Bulk Smush of er nog afbeeldingen op je website zijn die ‘gesmushed‘ moeten worden. Door dit te doen verbeter je bestaande afbeeldingen op de website.
Simply Static
Als je WordPress website bestaat uit pagina’s met statische inhoud dan is er veel snelheidswinst te behalen door je hele website statisch te maken. Dit werkt helaas niet als je een dynamische website hebt. Het verschil: Als je website elke bezoeker dezelfde content toont zoals alleen tekst en foto’s dan noemen we dat statisch, denk aan een blog. Een dynamische website heeft bijvoorbeeld pagina’s die voor elke bezoeker andere inhoud toont, denk aan een webshop. Je kunt je WordPress site statisch maken met de plugin Simply Static, dit maakt je website niet alleen sneller maar ook een stukje veiliger omdat de bezoeker puur html te zien krijgt.
Belangrijk: Het idee van Simply Static is dat je daadwerkelijke WordPress website niet op de domeinnaam zelf staat maar op een subdomein of zelfs offline. Simply Static geneerd van je hele website een downloadbaar zip archief welke je kunt uitpakken in de map van je website op je pakket. Dit zijn dan puur HTML bestanden e.d.
Stappenplan
Stap 1. Maak een subdomein aan in cPanel waar je de WordPress website naar wilt verplaatsen.
Stap 2. Verplaats je website naar dit subdomein en zorg er voor dat de paden die WordPress hanteert kloppen met de nieuwe locatie, denk aan de home en siteurl in je tabel wp_options van je database. Indien je hier nieuw mee bent kun je het beste een kloon maken van je website met Softaculous naar het subdomein, Softaculous doet dan al deze handelingen voor je.
Lees ook: Hoe maak ik een testomgeving met Softaculous?
Stap 3. Indien je nog de oude WordPress installatie op het domein zelf hebt staan verwijder deze dan of verplaats de bestanden naar een andere locatie.
Stap 4. Log in op WordPress.
Stap 5. Klik in het linker menu op Plugins en vervolgens bovenaan de pagina op Nieuwe plugin.
Stap 6. Voer rechtsboven in de zoekbalk Simply Static in en druk op enter.
Stap 7. Klik bij Simply Static op Installeer nu. Nadat de installatie afgerond is, klik je op Activeren.
Stap 8. Klik in het linker menu op Simply Static.
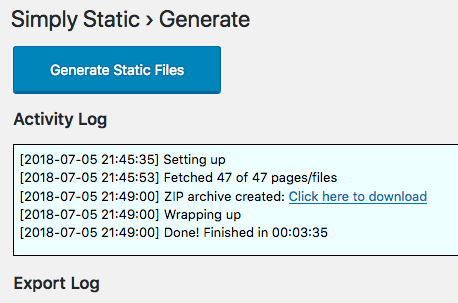
Stap 9. Klik op Generate Static Files om het omzetten van je WordPress site naar HTML te starten. Houd de Activity Log in de gaten, zodra het omzetten klaar is zal dat hier getoont worden. Dit process kan meerdere minuten in beslag nemen afhankelijk van de omvang van je website.

Stap 10. Zodra Simply Static klaar is toont deze de tekst: ZIP archive created: Click here to download. Klik op die link om het zip archief met de statische versie van je website te downloaden naar je computer.

Stap 11. Upload het zip archief naar de map waar je website vanaf geladen wordt, dit was de locatie waar eerst je WordPress installatie stond. Je kunt dit uploaden o.a. doen via het bestandsbeheer van cPanel of een FTP client.
Stap 12. Pak het zip archief uit zodat de inhoud hiervan in de map van je domein komt te staan.
Gefeliciteerd! Nu is je website volledig statisch en zal deze super snel laden!
Let op: Als je updates aan je website wilt maken doe je dit via het subdomein waar je WordPress installatie nu op staat. Na elke verandering genereer je de gehele website weer met Simply Static om deze vervolgens weer live te zetten, je volgt hiervoor alle stappen vanaf stap 8.
Geplande toevoegingen
Dit kennisbank artikel wordt voortdurend bijgewerkt met nieuwe toevoegingen i.v.m. nieuwe ontwikkelingen maar ook vanuit tips vanuit jullie (dank daar voor!). De volgende items zullen in de nabije toekomst hier ook gedocumenteerd worden, we raden aan omdeze zeker te bekijken als je nog meer optimalisaties wilt proberen.
- WordPress MultiLanguage (WPML) optimalisaties
- WooCommerce optimalisaties
- Swift Performance Lite, een plugin die gebruikt kan worden i.p.v. de W3 Total caching plugin (mocht je deze gebruiken)
- Autoptimize, een plugin die de kracht van meerdere optimalisaties voor je bundeld
- Asset CleanUp: Page Speed Booster, CSS / JavaScript optimalisaties
- WP-DBManager, database optimalisaties
